ブログをはじめて8か月、記事数がようやく10本を達成したので、クリック型報酬Google AdSense(グーグルアドセンス)にチャレンジしてみました。
申込みから8時間で審査を通過するほど、WordPressテーマ「ストーク」![]() はかんたんに設定ができました。
はかんたんに設定ができました。
今回は、超簡単!ストークでGoogle AdSenseの申請コードを貼る方法を紹介します。
もくじ
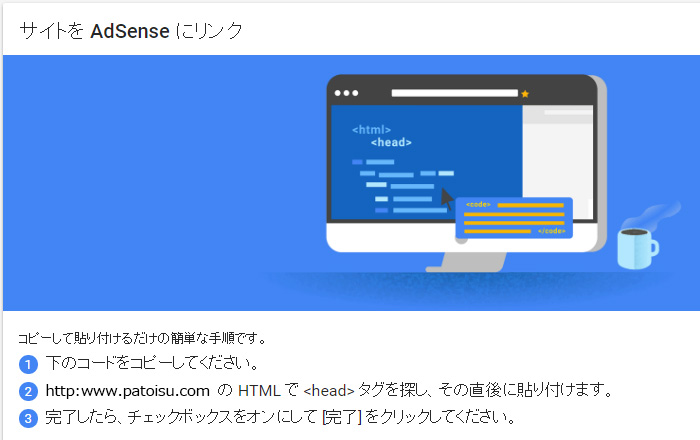
広告コードをどこに貼るのか?
Google AdSenseの審査はウェブサイトと情報を登録する1次審査と、広告コードが正しく貼られているかチェックする2次審査があります。
1次審査を突破して、2次審査の前に立ちはだかるのは、この広告コードをどこに貼るのか?という問題だと思います。

ストークを子テーマから親テーマに切り替えて、コードを追加する方法がよく紹介されていますが、初心者向けではありません。ここでは超簡単な手順を案内していきます。
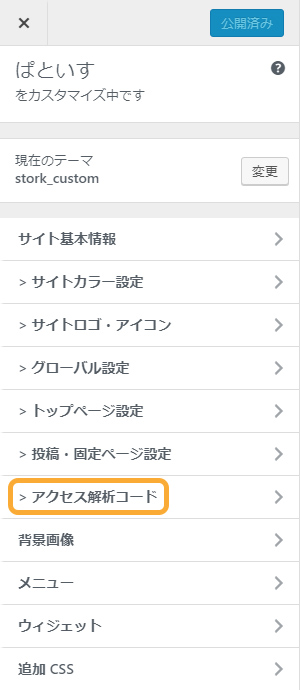
ストークのアクセス解析コードに移動
まず、ストークの子テーマを開いて、アクセス解析コードをクリックします。

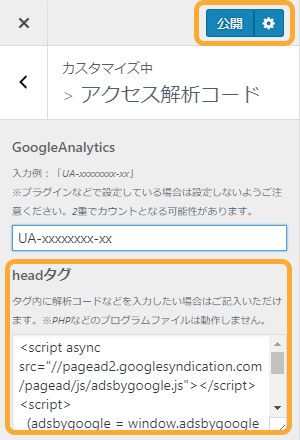
広告コードを貼り付けて公開
つぎに、headタグにGoogle AdSenseの広告コードを貼り付けて公開します。

Google AdSenseの審査OK
すると、8時間後にGoogleから審査OKのメールが届きました。

さいごに
いかがでしょうか。
Google AdSenseの承認後は、すぐに広告が開始されていました。このやり方なら親テーマに切り替えをしなくても申請ができるので、超簡単にGoogle AdSenseをはじめることができます。














コメントを残す